群组
Flutter,iOS,Android,Python等,闲聊工作&技术&问题;
个人主页:https://waitwalker.cn
telegram群链接:https://t.me/joinchat/Ej0o0A1ntlq5ZFIMzzO5Pw
Assests
Flutter加载本地资源文件需要将本地资源放入assets中,assets在iOS中就是一个folder,在这个assets里面你可以放你需要的一些资源文件:图片,json文件等,也可以添加自定义字体等,其配置在pubspec.yaml文件中:
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware.
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
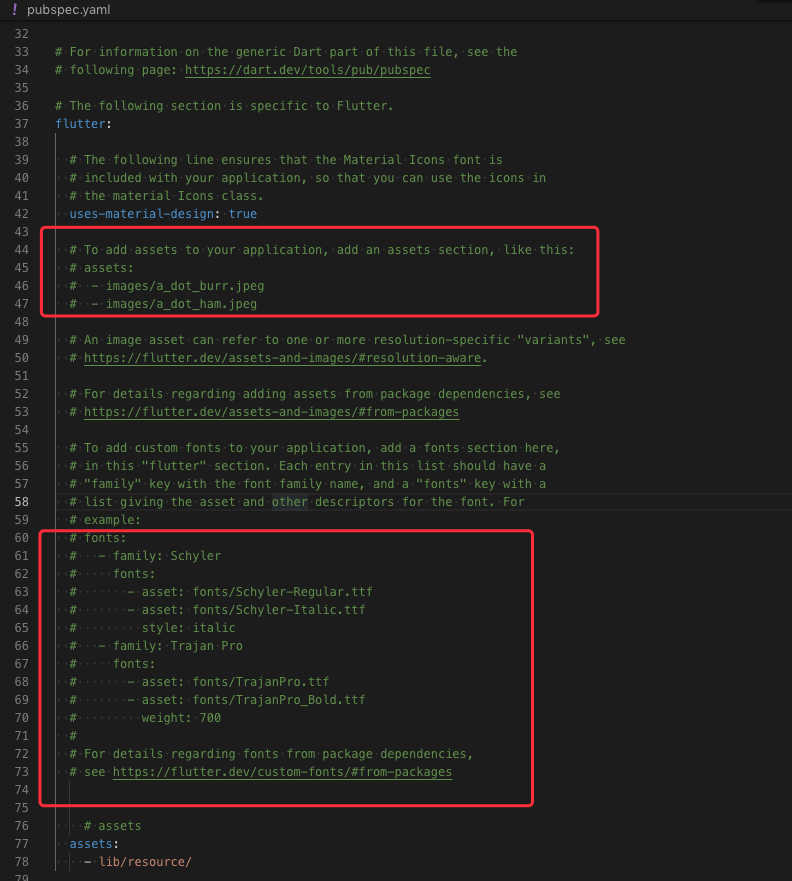
Flutter已经帮我们预留好怎么添加,只要打开下图中的注释即可:
这里将我们自己的资源目录添加进去:
assets:
- lib/resource/
这里lib/resource/的意思是加载resource下所有资源到assets中,如果你只想添加某个图片,把这个图片的相对路径加进去就行了.
assets:
- lib/resource/icon.png
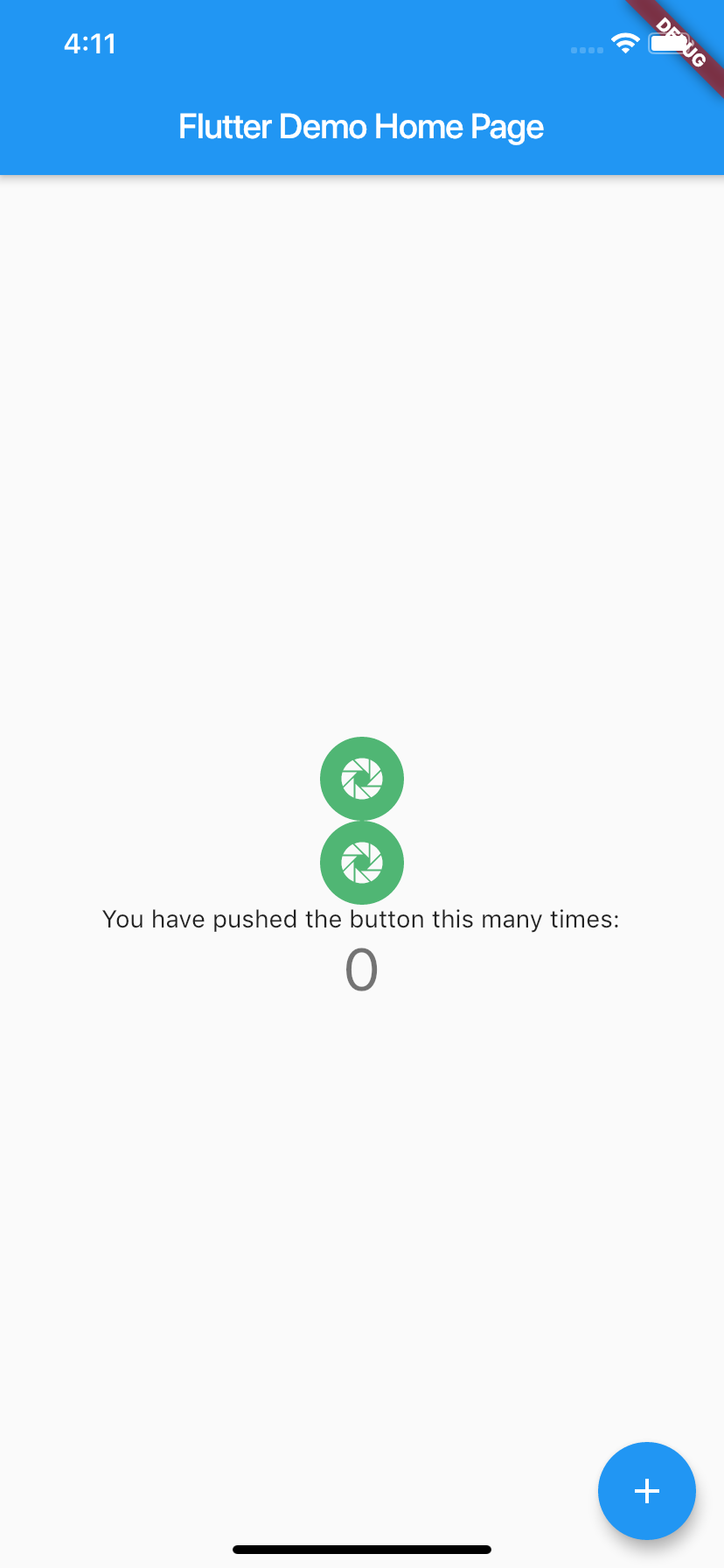
加载Assets中的资源
加载图片的方式有两种:Image.asset()和ew AssetImage(),这两种方式都会自动判断设备分辨自动加载@xx倍像素图片.
children: <Widget>[
new Image.asset("lib/resource/friend.png"),
new Image(
image: new AssetImage("lib/resource/friend.png"),
),
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],

加载文本文件或者字体方法类似,后期在贴一下具体方法.