群组
Flutter,iOS,Android,Python等,闲聊工作&技术&问题;
个人主页:https://waitwalker.cn
telegram群链接:https://t.me/joinchat/Ej0o0A1ntlq5ZFIMzzO5Pw
路由可以理解为页面的转发器,或者叫做导航器,其内部处理跳转逻辑,它规定页面具体跳转到哪里,怎么跳.在iOS中navigationController就是一个路由器,其通过栈来实现,跳转到新页面时压栈操作,将新页面添加到页面栈里面,pop操作时出栈操作.
接着上篇Demo,创建一个新的页面,叫做页面详情:
class HomeDetailPage extends StatelessWidget {
String title;
HomeDetailPage(String title) {
this.title = title;
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("$title"),
),
body: Center(
child: Text("这个详情页"),
),
);
}
}
然后将浮动按钮的回调方法改写一下:
onPressed: (){
Navigator.push(context,
new MaterialPageRoute(builder: (context){
return new HomeDetailPage("详情页面");
},
fullscreenDialog: true
)
);
},
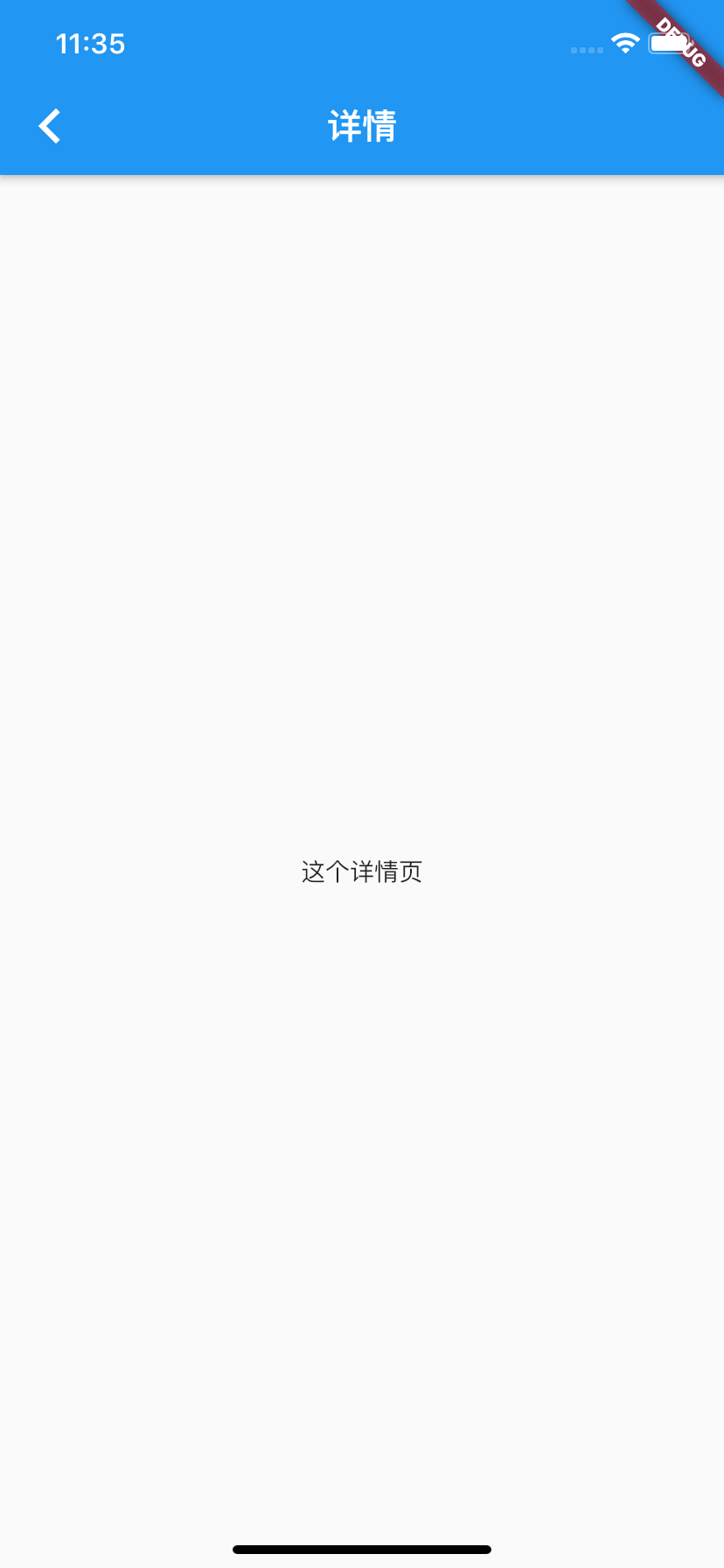
点击按钮的时候可以看到推到详情页了:
MaterialPageRoute
MaterialPageRoute当个路由处理页,继承自PageRoute,其将待弹出的新页面包裹起来,然后通过Navigator的push方法推出页面.这里MaterialPageRoute可以理解为Navigator页到new page的过渡页,这个MaterialPageRoute过渡页的内部处理了Android和iOS的跳转逻辑,处理跳转动画等.
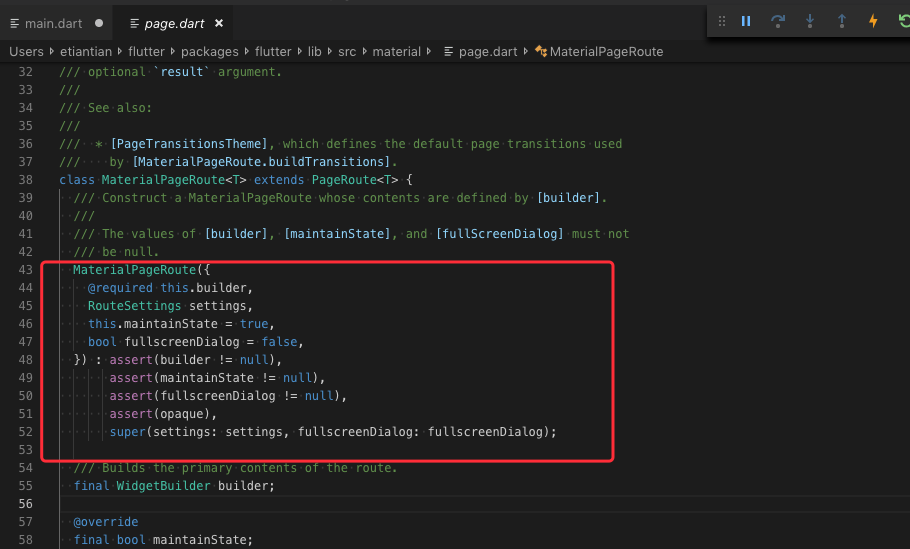
可看到MaterialPageRoute构造函数除了我们用到的builder参数外,还有三个参数:settings,maintainState,fullscreenDialog这些参数来控制路由页面.
builder作用是返回即将弹出的新页面;
settings作用是配置路由的基本信息,其有三个参数:name,isInitialRoute,arguments;
MaterialPageRoute({
@required this.builder,
RouteSettings settings,
this.maintainState = true,
bool fullscreenDialog = false,
}) : assert(builder != null),
assert(maintainState != null),
assert(fullscreenDialog != null),
assert(opaque),
super(settings: settings, fullscreenDialog: fullscreenDialog);
maintainState:是否保存上个路由页面,也就是新页面出来后就业面要不要继续保存,默认是true,如果设为false,上个页面会被销毁;
fullscreenDilog:这个参数主要在iOS中控制页面动画方式,true的时候以模态方式弹出新页面;false时以push方式弹出新页面.
Navigator
Navigator就是一个管理MaterialPageRoute的StatefulWidget,它内部实现了一个栈容器,管理了压栈和出栈的路由页面.其内部多个静态方法,最主要的由两个:
// 压栈
@optionalTypeArgs
static Future<T> push<T extends Object>(BuildContext context, Route<T> route) {
return Navigator.of(context).push(route);
}
//出栈
@optionalTypeArgs
static bool pop<T extends Object>(BuildContext context, [ T result ]) {
return Navigator.of(context).pop<T>(result);
}