群组
Flutter,iOS,Android,Python等,闲聊工作&技术&问题;
个人主页:https://waitwalker.cn
telegram群链接:https://t.me/joinchat/Ej0o0A1ntlq5ZFIMzzO5Pw
层叠布局也可以称为相对布局,子Widget根据父容器的相对位置来确定布局,好比iOS中的AutoLayout,不过Flutter中是相对于父Widget,而AutoLayout不仅可以相对于父控件设置相对位置,还可以参考兄弟控件设置位置.Flutter中使用Stack和Positioned来实现子Widget的位置,Stack允许子Widget堆叠,Positioned可以给子Widget实现定位.
Stack
Stack({
Key key,
this.alignment = AlignmentDirectional.topStart,
this.textDirection,
this.fit = StackFit.loose,
this.overflow = Overflow.clip,
List<Widget> children = const <Widget>[],
})
alignment:表示如何在某一轴上定位没有使用Positioned的子Widget;
textDirection:和Row,Wrap中textDirection功能一样,表示文字的从哪个方向开始;
fit:表示在没有使用Positioned的子Widget如何适应Stack的大小.StackFit.loose表示使用子Widget的大小,StackFit.expand表示扩展到Stack的大小.
overflow:表示子Widget如果有越界表示如何处理,Overflow.clip表示越界被裁剪;Overflow.visible表示越界正常显示,不裁剪.
Positioned
const Positioned({
Key key,
this.left,
this.top,
this.right,
this.bottom,
this.width,
this.height,
@required Widget child,
})
top,left,bottom,right指的是子Widget距离Stack上,左,下,右的距离,width,height指的是子Widget的宽高.
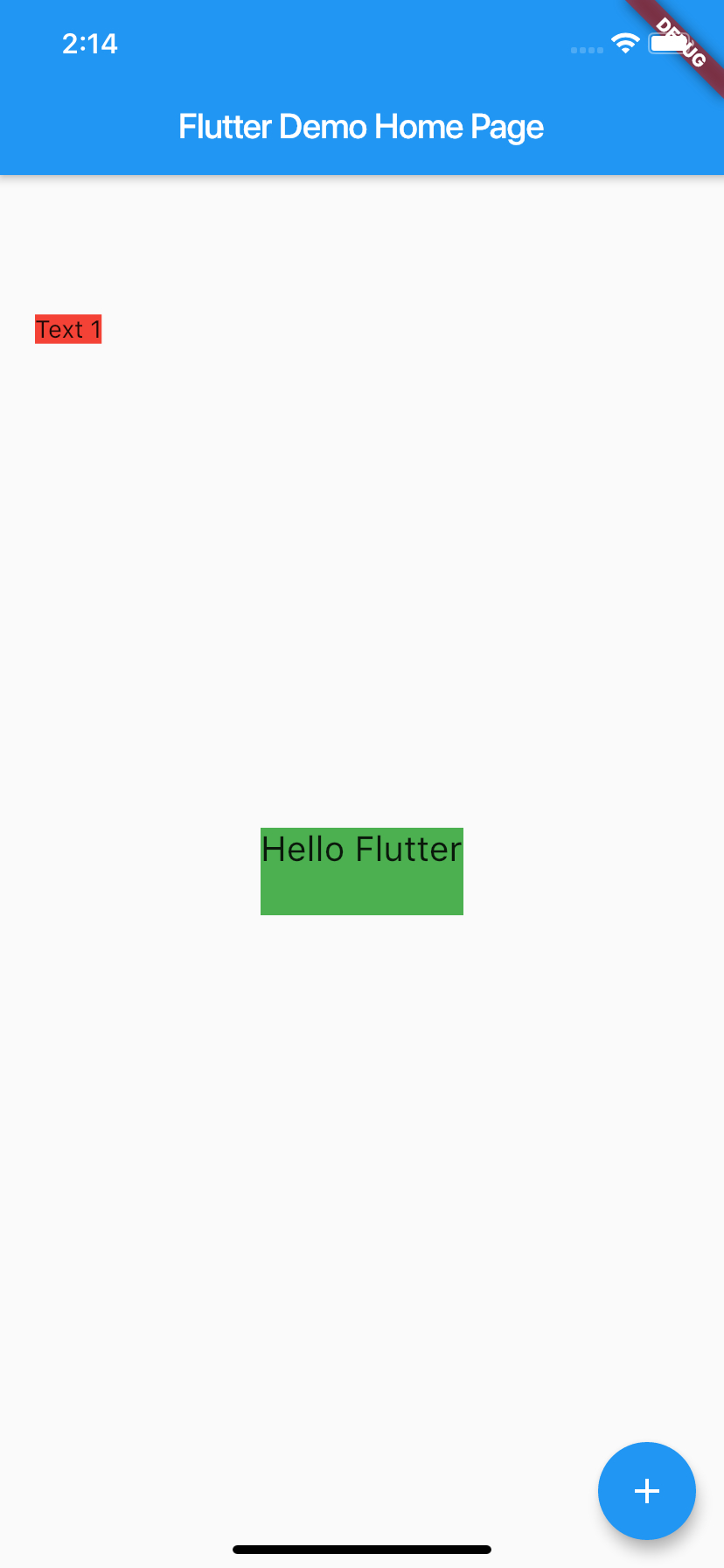
基本使用:
ConstrainedBox(
constraints: BoxConstraints.expand(),
child: Stack(
fit: StackFit.loose,
alignment: Alignment.center,
children: <Widget>[
Container(
child: Text("Hello Flutter",
style: TextStyle(fontSize: 20.0),
),
color: Colors.green,
height: 50.0,
),
Positioned(
left: 20.0,
top: 80.0,
right: 120.0,
height: 60.0,
child: Text("Text 1",
style: TextStyle(
backgroundColor: Colors.red
),
),
),
],
),
),