群组
Flutter,iOS,Android,Python等,闲聊工作&技术&问题;
个人主页:https://waitwalker.cn
telegram群链接:https://t.me/joinchat/Ej0o0A1ntlq5ZFIMzzO5Pw
前言
Flutter是一个UI框架,一切皆Widget.Flutter可以说和Android是无缝对接,毕竟都是出自Google,Material风格更是轻车熟路,对Android同学来说,上手较快.本文要讲的Canvas也和Android中Canvas也是极其相似,一脉相承.Canvas一般可以用来绘制比较难以实现的特殊图形,控件等,比如一些多边形,弧形等等吧.Canvas就是画布,内部封装了用于绘制绘制基本图形的接口,比如矩形,圆形,点,线等.
Flutter中为我们提供了封装好的组件CustomerPaint Widget,这个组件与画笔Paint Widget组合使用就可以绘制出需要的图形.
1.CustomerPainter
CustomerPainter是真实绘制的基础类,需要绘制的图形和画笔都是在此类中实现,一般会自定义一个类继承此基类,然后重写两个方法:
1.1 paint方法
@override
void paint(Canvas canvas, Size size) {
// TODO: implement paint
}
这个方法就是实现具体绘制的方法
1.2 shouldRepaint方法
@override
bool shouldRepaint(CustomPainter oldDelegate) {
// TODO: implement shouldRepaint
return null;
}
这个方法控制的是是否需要重绘
2. Paint
Paint是画笔,画笔有多个属性,可以设置颜色,线宽,填充等样式.
3. CustomerPaint
CustomerPaint可以理解为绘制的封装类,其内部成员变量就包含CustomerPainter,其构造函数:
const CustomPaint({
Key key,
this.painter,
this.foregroundPainter,
this.size = Size.zero,
this.isComplex = false,
this.willChange = false,
Widget child,
})
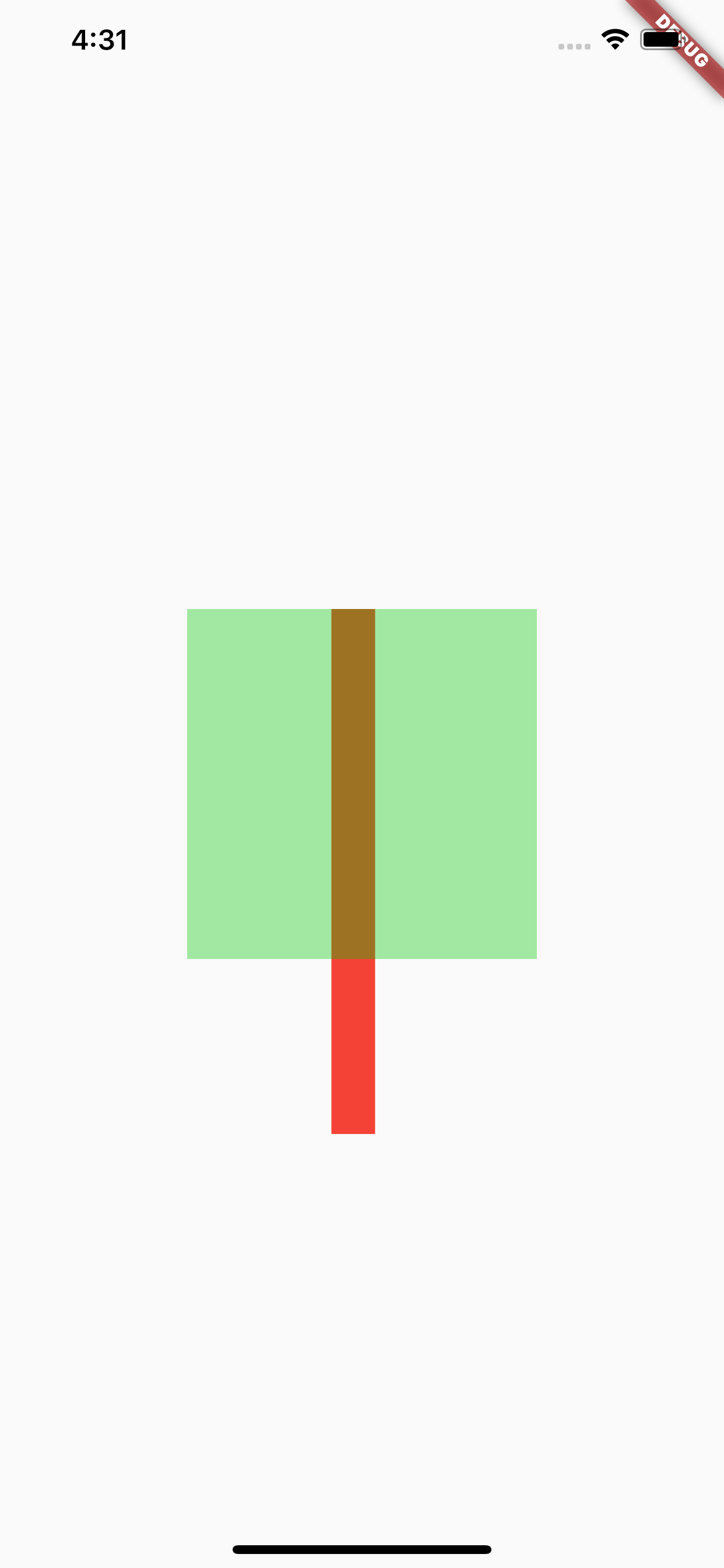
painter: 自定义绘制的基础类绘制效果会显示在child的下面,效果如下:
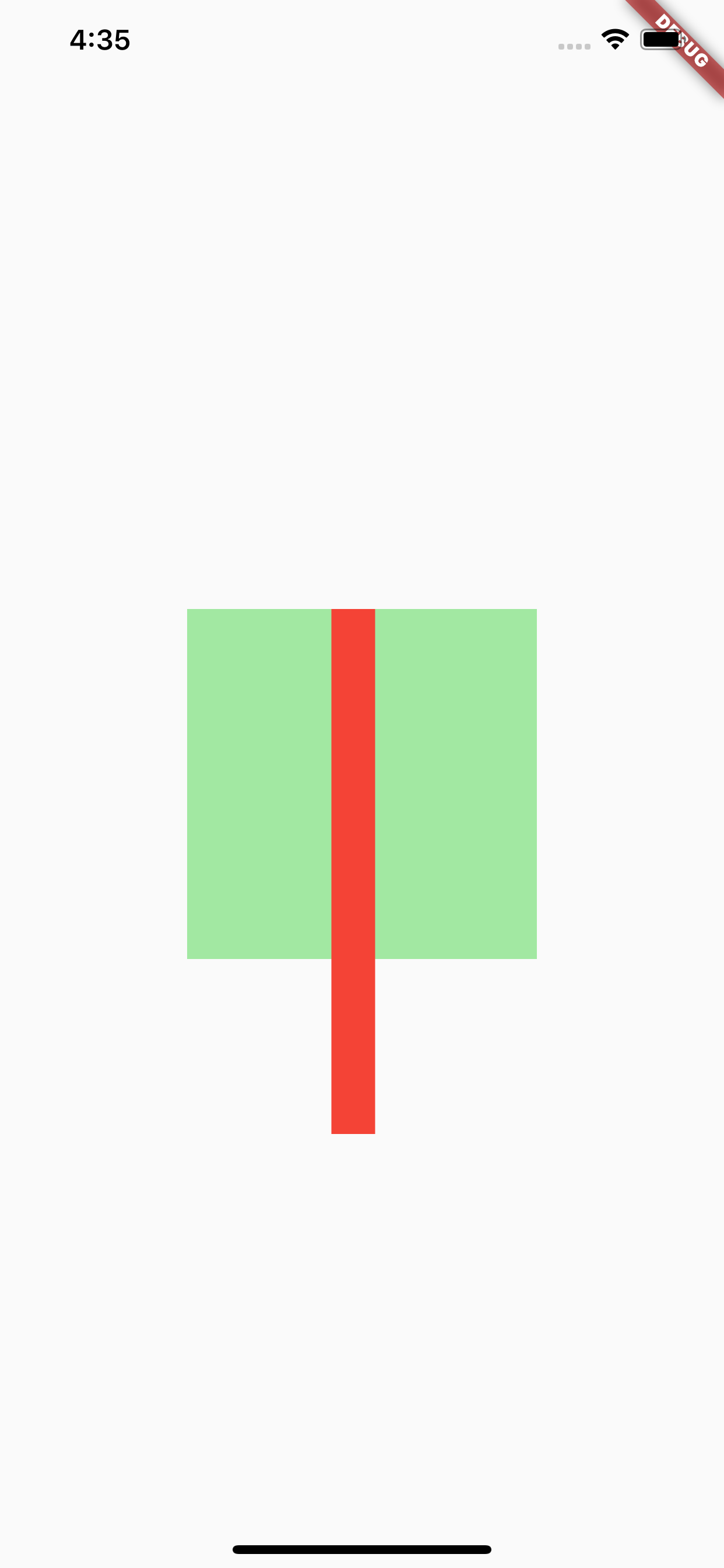
foregroundPainter:自定义绘制的基础类绘制效果会显示在child的上面,效果如下:
child:子控件,也就是上图中的绿色区域
size:绘制区域大小,其取决于child
1)如果child == null,则绘制区域为size大小;
2)如果child != null,则绘制区域为child大小;
3)如果想child != null && 指定size大小,可以用SizeBox包裹一下CustomPaint;
isComplex:是否复杂绘制,默认false,如果true,则会开启缓存,避免一些不必要的绘制提高性能.
willChange:这个和isComplex一起使用,默认false,如果isComplex == true,willChange表示绘制下一帧是否会改变.
Flutter绘制的基本步骤
1. 创建继承于基类的绘制类
///
/// @ClassName FlutterPainter
/// @Description 绘制类
/// @Author waitwalker
/// @Date 2020-03-07
///
class FlutterPainter extends CustomPainter {
}
2. 在绘制类中重写paint()和shouldRepaint()方法
///
/// @ClassName FlutterPainter
/// @Description 绘制类
/// @Author waitwalker
/// @Date 2020-03-07
///
class FlutterPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
// TODO: implement paint
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
// TODO: implement shouldRepaint
return null;
}
}
3. 初始化画笔Paint&调用Canvas绘制图形
///
/// @ClassName FlutterPainter
/// @Description 绘制类
/// @Author waitwalker
/// @Date 2020-03-07
///
class FlutterPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
/// 初始化画笔
var paint = Paint()
..strokeWidth = 25.0
..color = Colors.red;
/// 通过canvas画一条直线
/// 这里可以根据需要绘制圆形,矩形等等
canvas.drawLine(Offset(95, 0), Offset(95, 300), paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return true;
}
}
4. 初始化CustomPaint添加成员变量绘制类,并把CustomPaint添加到Widget树中
class _HomeState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: CustomPaint(
foregroundPainter: FlutterPainter(),
child: Container(
width: 200,
height: 200,
color: Color(0x5a00C800),
),
),
),
);
}
}
demo
随手写了一个涂鸦的demo,链接,需要的可以下载看看.
总结
Flutter Canvas绘制和Android中基本相同,难度不大,容易上手,轻量级的绘制这种绘制可以考虑,如果复杂性较大,可以深入研究.
博客地址&相关文章
博客地址: https://waitwalker.cn/